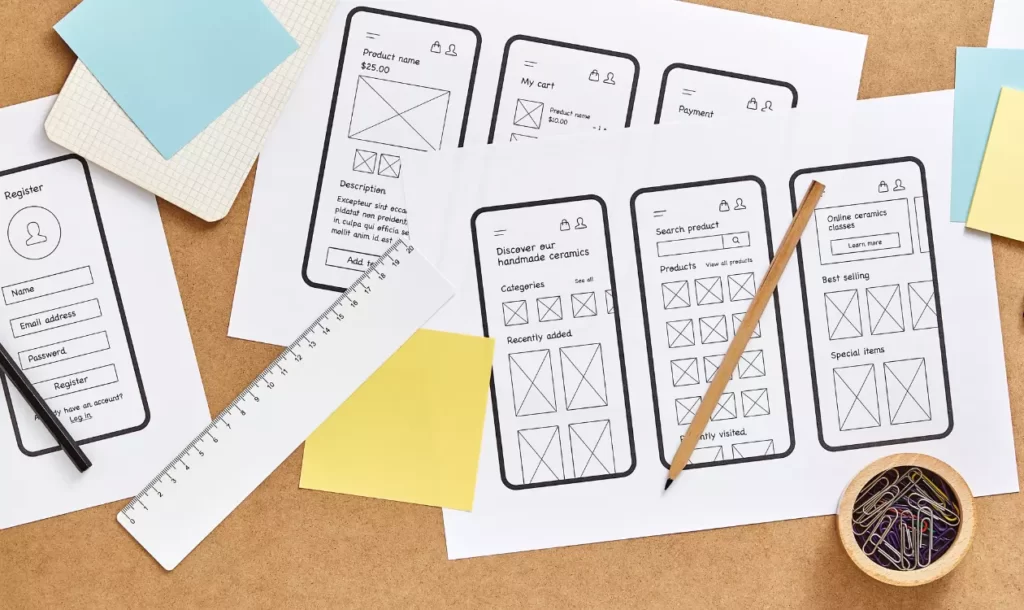
Guía Completa sobre Diseño Web Responsive en 2023

Guía Completa sobre Diseño Web Responsive en 2023 ¡Consigue tu cotización! Índice de temas ¿Qué es el Diseño Web Responsive? El diseño web responsive es una técnica que permite que un sitio web se adapte a diferentes dispositivos y tamaños de pantalla. Esta adaptabilidad mejora la experiencia del usuario, ya que el contenido se muestra […]
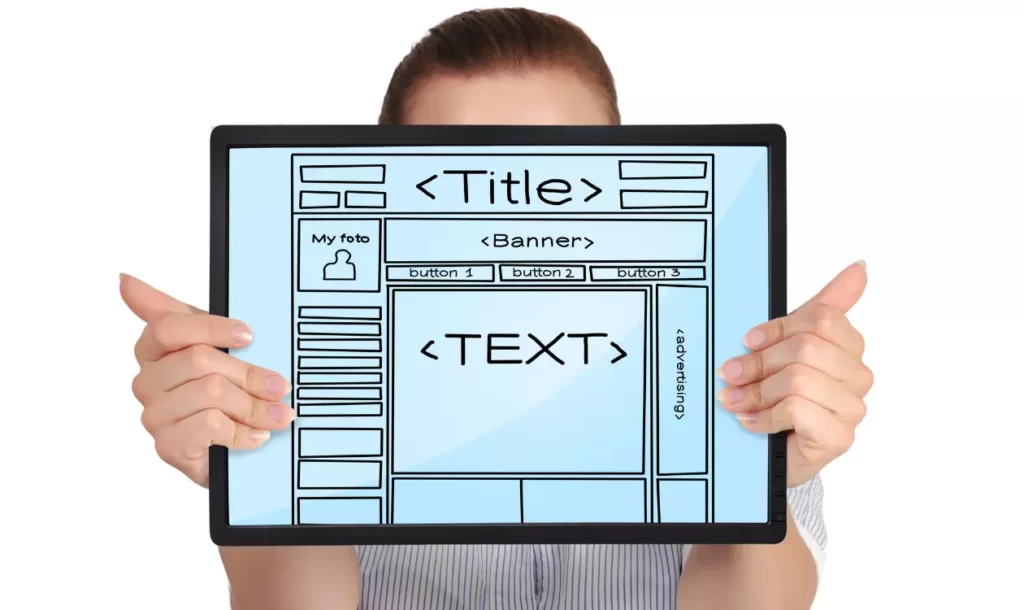
Características de diseño web

Conoce las características de un buen diseño web ¡Consigue tu cotización! Índice de temas ¿Te has preguntado alguna vez qué hace que un sitio web sea efectivo y atractivo? En este artículo, exploraremos las características clave que todo diseño web debe tener. Entender estos elementos no solo es crucial para diseñadores web, sino también para […]
Qué es un Diseñador Web

Qué es un Diseñador Web: Guía Completa para 2023 ¡Consigue tu cotización! Índice de temas Definición de Diseñador Web ¿Alguna vez te has preguntado qué hace exactamente un diseñador web? En esta guía completa, desglosaremos todo lo que necesitas saber sobre esta interesante profesión. Desde las funciones y responsabilidades hasta las habilidades necesarias y las […]


